Toon Boom Storyboard Pro delivers powerful features that make it the tool of choice to create an entirely digital storyboard. You may want to check out more software for Mac, such as Vectorworks 2010 Viewer, DropImageURL or Polaris, which might be related to StoryboardPro. Download Camera-Storyboard for macOS 10.12 or later and enjoy it on your Mac. Camera-Storyboard is an interactive scene layout tool for planning photo and video shoots. It works equally well for photography, videography and film. Download the latest version of StoryBoard Quick for Mac - Professional storyboarding tool. Read 1 user reviews of StoryBoard Quick on MacUpdate. Storyboard Pro was developed in conjunction with seasoned storyboard artists and significantly speeds up the production and revision process. Toon Boom Storyboard Pro delivers powerful features that make it the tool of choice to create an entirely digital storyboard. Storyboarding is a tool I use several times during the writing process: before I begin writing (i.e. Planning/plotting), during the rough draft (when I get stuck), and when I’m revising. It’s a way to see the big picture, make sure your story has good bones and ensure that everything flows logically from one scene to the next.
In this guide, we will be discussing everything you need to know about storyboards.
Let’s dive in:
When you make a video for your business, be it an explainer video, marketing video, sales video, microlearning video, or any short online business video, planning is extremely important. One of the most important stages of planning out your video is creating a storyboard.
What is a Storyboard?
A storyboard is a graphic representation of how your video will unfold, shot by shot.
It’s made up of a number of squares with illustrations or pictures representing each shot, with notes about what’s going on in the scene and what’s being said in the script during that shot. Think of it as sort of a comic book version of your script.
A storyboard is your roadmap when you make a video.
Like a script, your storyboard visually guides you throughout the production process. By planning your video, you know which shots you need to create and how to create them when filming begins. You can get others’ feedback early on and make simple adjustments to your storyboard, rather than making major changes while filming.
To make a good storyboard, you don’t need to be a visual artist (though you can be). A storyboard can be anything from comic book-like rough sketches to stick figures to computer-generated drawings. To help you plan your own video, we’ll walk through the basics of creating storyboards, including:
- The basic elements of every storyboard
- A breakdown of two popular storyboarding methods
Understanding different ways to storyboard, you’ll be set to visually plan your own video. Regardless of your budget or design experience, you’ll be able to create a clear map that seamlessly guides you through production.
Why You Need a Storyboard?
Creating a storyboard might just sound like an extra step in the process of making a video for your business, but trust us — it’s a step you won’t want to ignore. Here are three reasons why you need a storyboard:
Best way to share your vision
A visual aid makes it much easier for you to share and explain your vision for your video with others.
We’ve all had experiences where we were trying to explain something and the other person just can’t see your vision. The core of this issue is that most stakeholders don’t have the experience of visualizing something off of a text deliverable, such as a script.
When you have a storyboard, you can show people exactly how your video is going to be mapped out and what it will look like. This makes it infinitely easier for other people to understand your idea.
Makes production much easier
When you storyboard a video you’re setting up a plan for production, including all the shots you’ll need, the order that they’ll be laid out, and how the visuals will interact with the script.
The video storyboard is a starting point or suggested thoroughline around which you can plan your coverage (all the angles you will shoot of a scene). This really comes in handy when you’re making your video, as it ensures you won’t forget any scenes and helps you piece together the video according to your vision.
Saves you time
While it may take you a little while to put your storyboard together, in the long run it will save you time in revisions later. Not only will it help you explain your vision to your team, but it will also make the creation process go more smoothly.
How Storyboarding Can Help Your Business
Storyboarding can also help you:
- Get buy-in from stakeholders: While a script can help others conceptualize your video, the visual nature of a storyboard is often a more effective way to bring it to life pre-production. Sharing your storyboard early on in the process will ensure collaborators and decision-makers understand your vision — and make them much less likely to put up a fight down the line.
- Streamline production: Creating a storyboard forces you to work out a lot of the details of your video ahead of time — what shots you want, what order they’ll go in, what props or tools you need, etc. Storyboarding might also help you realize that you’re missing a key piece of logic or dialogue in your script, or that your visuals don’t tie together as cohesively as you thought. Identifying and working through these problems before you start creating your video will prevent wasted effort later on.
- Save time: It’s much easier and less time-consuming to make revisions to a storyboard than a video.
How to Create a Storyboard
Ultimately, a storyboard is a series of images representing each frame of your video. How you put the storyboard together, and how much detail you add, is up you — you can do it on paper, in a word processing program, or using specialized software.
Here’s how to go about creating a storyboard for your video:
1) Create blank slides
The first step in creating a storyboard is to draw a series of squares on a piece of paper

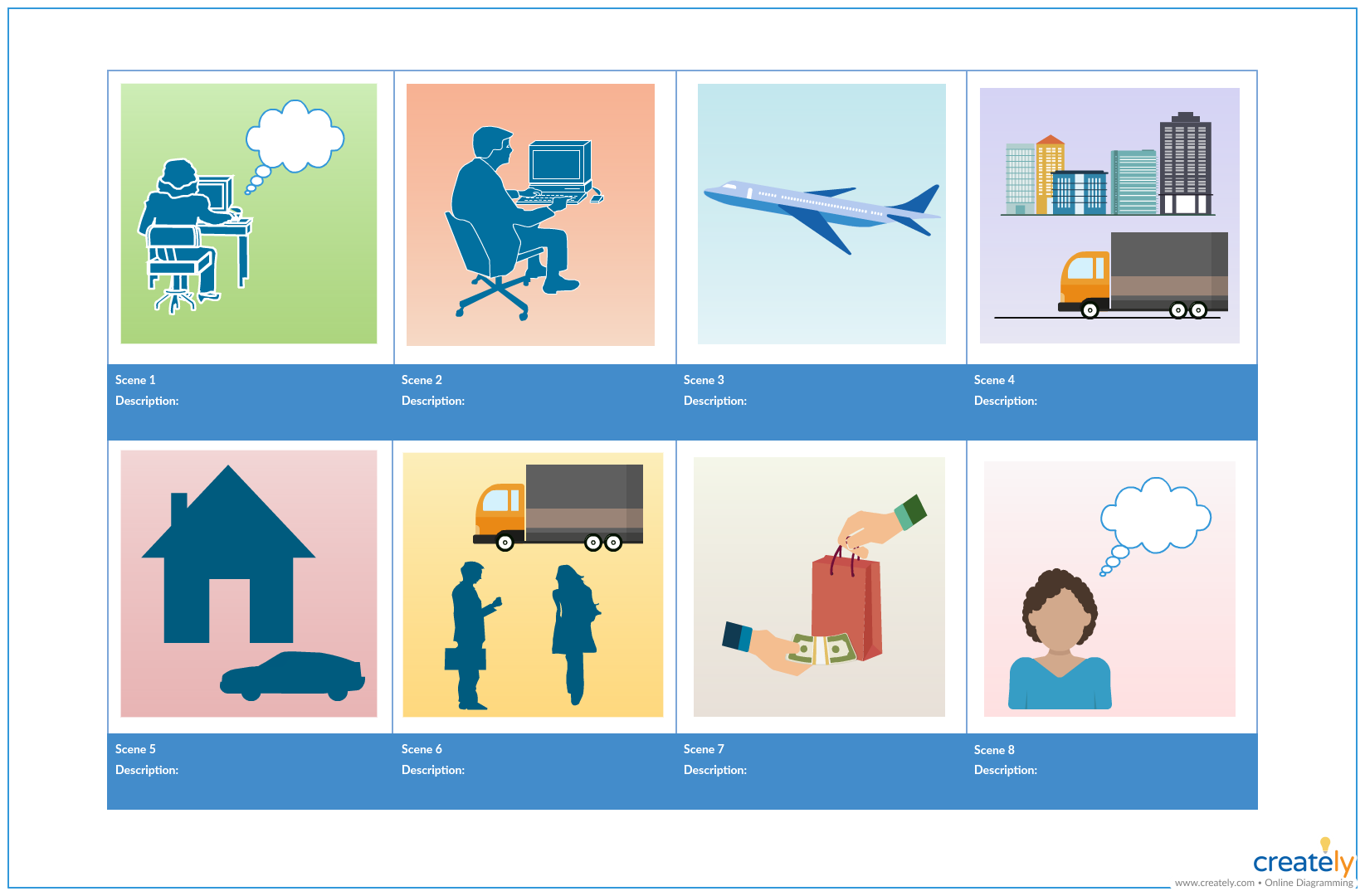
Here’s an example of a blank storyboard:
Download this: US Letter | A4
You can also find tons of printable storyboard templates on Google). And here are more template options to help organize your frames. Don’t worry about your drawing skills — stick figures will suffice. Just make sure to leave room to jot down the accompanying text (whether it appears on the screen or is spoken by your characters or narrator) for each visual.
Creating a PowerPoint deck or simple word processing document on the computer is another easy option. Specialized software is also available if you’re looking for a more comprehensive solution (check out a few options below).
Think of these squares as the video frame. In each square a different shot or scene will take place. You can sketch the scenes by hand, create them on a computer or even take photographs. Make sure to leave space to write notes and lines from the script beneath or next to each frame.
2) Add your script

Beneath each picture, write the lines from the script that will be spoken in that scene and jot down some notes about what is happening.
Your storyboard should read like a comic book, so readers (coworkers, clients, etc.) can get a sense of exactly what will happen in your video.
Read more about scripting for short videos.
3) Sketch your story
Next, you should sketch how each scene will look visually. Note that your storyboard doesn’t have to be incredibly detailed — you don’t have to draw in all of the props or even use color. (Hint: You don’t have to be great at drawing either. Bad drawings are far better than no drawings at all.)
Just provide enough visual detail to give an impression of what is happening, which characters are in the scene and what the general framing will look like. The script and notes will help fill in the rest of the details.
You can also make notes about camera angles and movement, transitions between shots and other details that will come in handy during production and post-production.
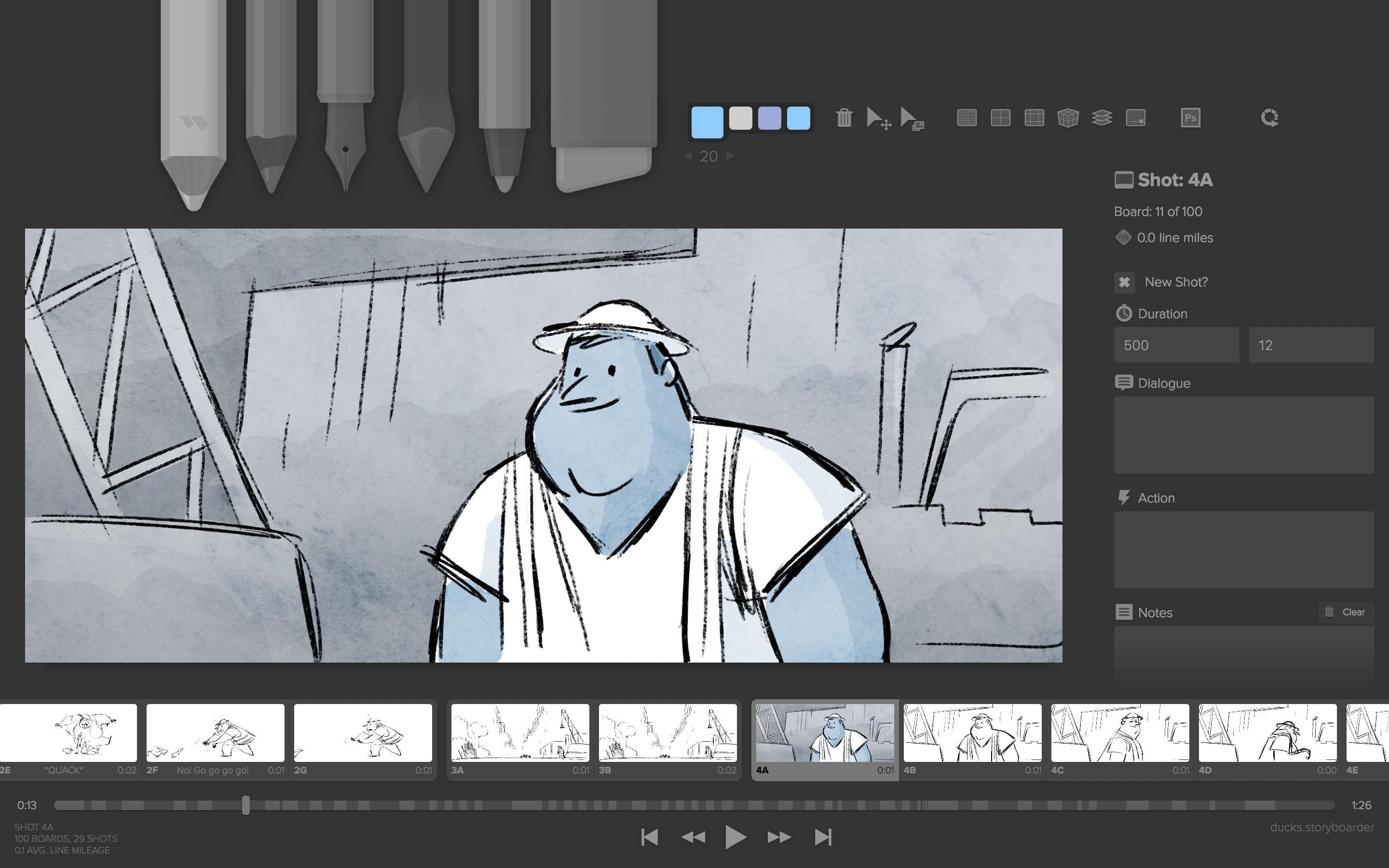
Our talented animation team creates storyboards and animatics (video drafts) like this one:
Not everyone has the time or skill for such storyboards, but this level of detail is especially helpful for complex projects with a variety of stakeholders.
Whatever method you choose, be sure that your storyboard conveys what’s happening in the frame, the setting, which characters are present, any essential props, and what text (if any) will appear on screen and where. You can also include important notes about camera angles and movements, transitions between shots, and any other production or post-production details.
If you’re creating an extensive training program with multiple microlearning videos, consider completing the scripts and storyboards for each unit before beginning production on your videos. This will ensure that all the major topics you want to hit are covered, and that the videos fit together logically with minimal repetition.
As you storyboard, keep each video’s objective top of mind, and don’t be afraid to make revisions. This early stage of the process is the best time to tweak your visuals and script in order to create the most compelling and effective microlearning video possible.
Once your storyboard is approved, you’re finally ready to create a video! Read on for tips to creating an animated microlearning video.
Go-to Storyboard Checklist
Whether they’re drawn by a storyboard artist or diagrammed on a computer, all storyboards share the same information. They need to touch on the main actions, speech, and effects in every shot to clearly communicate how a video will appear.
Here are the key elements that every storyboard should include:
- Shot images: Individual panels featuring 2D drawings to show what’s happening—actions, characters—throughout a video
- Shot number: The number indicating when a shot appears according to a video’s shot list
- Action: The primary activity happening in a shot
- Dialogue (or narration: Any speech that is heard throughout a video
- FX: Technical details that explain how the shot is created in production and post-production (e.g. aspect ratio, camera angles, camera movement, shot type, sound effects, special effects)
A full storyboard has all of the information necessary to imagine how your finished video will appear. Reviewing your images and notes for each shot, you and your team can brainstorm how your video should be adjusted and what resources you will need in production.
Popular Storyboarding Methods
When most people hear the word “storyboard,” they think of a professional animator quickly sketching out a cartoon feature film.
As it turns out, a storyboard doesn’t have to be a work of art—it doesn’t even have to be hand-drawn. With video production software, there are options for all types of users—regardless of their industry, design experience, or budget—to create useful professional-grade storyboards.
Hand-drawn storyboards
The classic storyboarding process is drawing by hand. You sketch out a mock-up of what each shot will look like.
As mentioned, you don’t need to be a great artist to create a storyboard—stick figures are enough. The principal goal is to convey the main action that is happening in the shot, so each frame doesn’t need to be very detailed.
A longhand storyboard cuts costs, but it’s not necessarily the most efficient option, as seen in these pros and cons:
- Pro: It’s free. All you need is a pencil and paper to create a hand-drawn storyboard.
- Con: It’s time-consuming. Drawing every single shot—even if they’re not detailed—will take a while considering that one storyboard frame only represents six seconds of a video. For a three-minute video, for example, you would need 30 storyboard frames. There is also a risk of losing your storyboard since your work is tied to a piece of paper.
If you hope to keep video costs low, a hand-drawn storyboard is probably the best method for you. Just keep in mind that you will need to devote at least a few hours, if not more, to complete the task, and you’ll need to scan or make copies of your storyboard for everyone working on your video.
Helpful Storyboarding Tips

Here are some tips that can help you as you storyboard your video:
- Show, don’t tell. Use the storyboard as a litmus test to determine if your story is truly being visualized.
- Be cinematic. Does your video do things that movies do? Do people, places and things move or stand still? Does the camera move? Keep these factors in mind and bring them all together to create a cinematic video.
- Make sure it’s logical and coherent. You’re creating a story, so the video should look visually consistent from beginning to end
- Pick a theme. If you want to create a video infographic, add relevant charts and graphs. Want to highlight a customer pain point, show a character on screen and take them through a journey.
Here’s a great example of a story-based video that was planned to perfection:
- Include all relevant details. Break up your script into smaller chunks and make note of important information:
- What is the setting or background for the scene?
- Is there a character on screen? If so, what action is the character performing?
- What props are in the scene? This should fit in with the context of the background/setting you’re using
- Will any text appear on screen? What is the size, color, and position of the text?
- What message are you trying to deliver?
Popular Storyboarding Software
People with less time to hand-draw frames and/or larger budgets may opt to use specialized storyboarding software. These programs are built with robust customization and automation features to help you quickly create your storyboards.
Here are a few options to consider for creating your storyboards:
STORYBOARDTHAT
- Price: $14.99/month
- Main features: Equipped with a large image library and a drag-and-drop interface. Characters and scenes are customizable.
STUDIOBINDER
- Price: *Starts at $29.99/month
- Main features: Offers plenty of customization options, such as filtering columns and changing aspect ratios. Allows you to upload images, add notes, and color-code each shot.
SHOTPRO
- Price: $39.99 with in-app purchases (app price); $25.00/month (desktop price)
- Main features: Allows you to create hyper-detailed storyboards at a reasonable price. It’s also mobile-friendly for users who want to storyboard on their iPad or iPhone.
STORYBOARDER
- Price: Free download (Mac OS X, Windows, Linux)
- Main features: Easy-to-use drawing tools, edit and save back to Storyboarder in Photoshop, print, and import paper storyboards.
VYOND
- Price: Business plans start at $89/month
- Main features: Vyond is a video creation software, not specifically a storyboarding tool, but the vast array of animated assets available make it easy to create “rough draft” videos or static storyboards to visualize almost any scenario.
With any of these storyboarding tools, there are a few pros and cons to consider.
- Pros: You can create a high-quality storyboard in minimal time. These tools allow you to create highly detailed frames with custom aspect ratios, image uploading, and more with the click of your mouse.
- Cons: Some programs can be costly. In most cases, you will need to switch to a separate software, outside of video editing, to create your storyboard.
While these storyboarding tools are powerful, many organizations don’t need these features to create their storyboards. Only companies with elaborate videos and full production teams need to create these hyper-detailed storyboards with specialized software.
Create Storyboards with Vyond
Vyond allows people of all skill levels in all industries and job roles to create dynamic and powerful media. With features that go beyond moving text and images, you can build storyboards, character-driven stories, or compelling data visualizations that engage audiences and deliver results.
Start making your own videos and storyboards today. Sign up for a free 14-day trial and attend our weekly tour of Vyond Studio.
-->This guide introduces the Xamarin Designer for iOS. It demonstrates how to use the iOS Designer to visually lay out controls, how to access those controls in code, and how to edit properties.
Warning
The iOS Designer will start to be phased out in Visual Studio 2019 version 16.8 and Visual Studio 2019 for Mac version 8.8.The recommended way to build iOS user interfaces is directly on a Mac running Xcode. For more information, see Designing user interfaces with Xcode.
The Xamarin Designer for iOS is a visual interface designer similar to Xcode's Interface Builder and the Android Designer. Some of its many features include seamless integration with Visual Studio for Windows and Mac, drag-and-drop editing, an interface for setting up event handlers, and the ability to render custom controls.
Requirements
The iOS Designer is available in Visual Studio for Mac and Visual Studio 2017 and later on Windows. In Visual Studio for Windows, the iOS Designer requires a connection to a properly configured Mac build host, though Xcode need not be running.
This guide assumes a familiarity with the contents covered in the Getting Started guides.
How the iOS Designer works
This section describes how the iOS Designer facilitates creating a user interface and connecting it to code.
The iOS Designer allows developers to visually design an application's user interface. As outlined in the Introduction to Storyboards guide, a storyboard describes the screens (view controllers) that make up an app, the interface elements (views) placed on those view controllers, and the app's overall navigation flow.
A view controller has two parts: a visual representation in the iOS Designer and an associated C# class:
In its default state, a view controller doesn't provide any functionality; it must be populated with controls. These controls are placed in the view controller's view, the rectangular area that contains all of the screen's content. Most view controllers contain common controls such as buttons, labels, and text fields, as illustrated in the following screenshot, which shows a view controller containing a button:
Some controls, such as labels containing static text, can be added to the view controller and left alone. However, more often than not, controls must be customized programmatically. For example, the button added above should do something when tapped, so an event handler must be added in code.
In order to access and manipulate the button in code, it must have a unique identifier. Provide a unique identifier by selecting the button, opening the Properties Pad, and setting its Name field to a value such as 'SubmitButton':
In order to access and manipulate the button in code, it must have a unique identifier. Provide a unique identifier by selecting the button, opening the Properties Window, and setting its Name field to a value such as 'SubmitButton':
Now that the button has a name, it can be accessed in code. But how does this work?
In the Solution Pad, navigating to ViewController.cs and clicking on the disclosure indicator reveals that the view controller's ViewController class definition spans two files, each of which contains a partial class definition:
In the Solution Explorer, navigating to ViewController.cs and clicking on the disclosure indicator reveals that the view controller's ViewController class definition spans two files, each of which contains a partial class definition:
ViewController.cs should be populated with custom code related to the
ViewControllerclass. In this file, theViewControllerclass can respond to various iOS view controller lifecycle methods, customize the UI, and respond to user input such as button taps.ViewController.designer.cs is a generated file, created by the iOS Designer to map the visually-constructed interface to code. Since changes to this file will be overwritten, it should not be modified. Property declarations in this file make it possible for code in the
ViewControllerclass to access, by Name, controls set up in the iOS Designer. Opening ViewController.designer.cs reveals the following code:
The SubmitButton property declaration connects the entire ViewController class - not just the ViewController.designer.cs file – to the button defined in the storyboard. Since ViewController.cs defines part of the ViewController class, it has access to SubmitButton.
The following screenshot illustrates that IntelliSense now recognizes the SubmitButton reference in ViewController.cs:
This section has demonstrated how create a button in the iOS Designer and access that button in code.
The remainder of this document provides a further overview of the iOS Designer.
iOS Designer basics
This section introduces the parts of the iOS Designer and provides a tour of its features.
Best Storyboard App For Mac
Launching the iOS Designer
Xamarin.iOS projects created with Visual Studio for Mac include a storyboard. To view the contents of a storyboard, double-click the .storyboard file in the Solution Pad:
Most Xamarin.iOS projects created with Visual Studio include a storyboard. To view the contents of a storyboard, double-click the .storyboard file in the Solution Explorer:
iOS Designer features
The iOS Designer has six primary sections:
- Design Surface – The iOS Designer's primary workspace. Shown in the document area, it enables the visual construction of user interfaces.
- Constraints Toolbar – Allows for switching between frame editing mode and constraint editing mode, two different ways to position elements in a user interface.
- Toolbox – Lists the controllers, objects, controls, data views, gesture recognizers, windows, and bars that can be dragged onto the design surface and added to a user interface.
- Properties Pad – Shows properties for the selected control, including identity, visual styles, accessibility, layout, and behavior.
- Document Outline – Shows the tree of controls that compose the layout for the interface being edited. Clicking on an item in the tree selects it in the iOS Designer and shows its properties in the Properties Pad. This is handy for selecting a specific control in a deeply-nested user interface.
- Bottom Toolbar – Contains options for changing how the iOS Designer displays the .storyboard or .xib file, including device, orientation, and zoom.
- Design Surface – The iOS Designer's primary workspace. Shown in the document area, it enables the visual construction of user interfaces.
- Constraints Toolbar – Allows for switching between frame editing mode and constraint editing mode, two different ways to position elements in a user interface.
- Toolbox – Lists the controllers, objects, controls, data views, gesture recognizers, windows, and bars that can be dragged onto the design surface and added to a user interface.
- Properties Window – Shows properties for the selected control, including identity, visual styles, accessibility, layout, and behavior.
- Document Outline – Shows the tree of controls that compose the layout for the interface being edited. Clicking on an item in the tree selects it in the iOS Designer and shows its properties in the Properties Window. This is handy for selecting a specific control in a deeply-nested user interface.
- Bottom Toolbar – Contains options for changing how the iOS Designer displays the .storyboard or .xib file, including device, orientation, and zoom.
Design workflow
Adding a control to the interface
To add a control to an interface, drag it from the Toolbox and drop it on the design surface. When adding or positioning a control, vertical and horizontal guidelines highlight commonly-used layout positions such as vertical center, horizontal center, and margins:
The blue dotted line in the example above provides a horizontal center visual alignment guideline to help with the button placement.
Context menu commands
A context menu is available both on the design surface and in the Document Outline. This menu provides commands for the selected control and its parent, which is helpful when working with views in a nested hierarchy:
Constraints toolbar
The constraints toolbar has been updated and now consists of two controls: the frame editing mode / constraint editing mode toggle and the update constraints / update frames button.
Frame editing mode / constraint editing mode toggle
In previous versions of the iOS Designer, clicking an already-selected view on the design surface toggled between frame editing mode and constraint editing mode. Now, a toggle control in the constraints toolbar switches between these editing modes.
- Frame editing mode:
- Constraint editing mode:
Update constraints / update frames button
The update constraints / update frames button sits to the right of the frame editing mode / constraint editing mode toggle.
- In frame editing mode, clicking this button adjusts the frames of any selected elements to match their constraints.
- In constraint editing mode, clicking this button adjusts the constraints of any selected elements to match their frames.
Bottom toolbar
The bottom toolbar provides a way to select the device, orientation, and zoom used to view a storyboard or .xib file in the iOS Designer:
Device and orientation
When expanded, the bottom toolbar displays all devices, orientations, and/or adaptations applicable to the current document. Clicking them changes the view displayed on the design surface.
Note that selecting a device and orientation changes only how the iOS Designer previews the design. Regardless of the current selection, newly added constraints are applied across all devices and orientations unless the Edit Traits button has been used to specify otherwise.
When size classes are enabled, the Edit Traits button will appear in the expanded bottom toolbar. Clicking the Edit Traits button displays options for creating an interface variation based on the size class represented by the selected device and orientation. Consider the following examples:
- If iPhone SE / Portrait, is selected, the popover will provide options to create an interface variation for the compact width, regular height size class.
- If iPad Pro 9.7' / Landscape / Full Screen is selected, the popover will provide options to create an interface variation for the regular width, regular height size class.
Zoom controls
The design surface supports zooming via several controls:
The controls include the following:
- Zoom to fit
- Zoom out
- Zoom in
- Actual size (1:1 pixel size)
These controls adjust the zoom on the design surface. They do not affect the user interface of the application at runtime.
Properties Pad
Use the Properties Pad to edit the identity, visual styles, accessibility, and behavior of a control. The following screenshot illustrates the Properties Pad options for a button:
Properties Pad sections
The Properties Pad contains three sections:
Properties Window
Use the Properties Window to edit the identity, visual styles, accessibility, and behavior of a control. The following screenshot illustrates the Properties Window options for a button:
Properties Window sections
The Properties Window contains three sections:
- Widget – The main properties of the control, such as name, class, style properties, etc. Properties for managing the control’s content are usually placed here.
- Layout – Properties that keep track of the position and size of the control, including constraints and frames, are listed here.
- Events – Events and event handlers are specified here. Useful for handling events such as touch, tap, drag, etc. Events can also be handled directly in code.
Storyboard Tool For Mac Free
Editing properties in the Properties Pad
In addition to visual editing on the design surface, the iOS Designer supports editing properties in the Properties Pad. The available properties change based on the selected control, as illustrated by the screenshots below:
Editing properties in the Properties Window
In addition to visual editing on the design surface, the iOS Designer supports editing properties in the Properties Window. The available properties change based on the selected control, as illustrated by the screenshots below:
Important
The Identity section of the Properties Pad now shows a Module field. It is necessary to fill in this section only when interoperating with Swift classes. Use it to enter a module name for Swift classes, which are namespaced.
Default values
Many properties in the Properties Pad show no value or a default value. However, the application's code may still modify these values. The Properties Pad does not show values set in code.
Many properties in the Properties Window show no value or a default value. However, the application's code may still modify these values. The Properties Window does not show values set in code.
Event handlers
Storyboard Tool For Mac Download
To specify custom event handlers for various events, use the Events tab of the Properties Pad. For example, in the screenshot below, a HandleClick method handles the button's Touch Up Inside event:
To specify custom event handlers for various events, use the Events tab of the Properties Window. For example, in the screenshot below, a HandleClick method handles the button's Touch Up Inside event:
Once an event handler has been specified, a method of the same name must be added to the corresponding view controller class. Otherwise, an unrecognized selector exception will occur when the button is tapped:
Note that after an event handler has been specified in the Properties Pad, the iOS Designer will immediately open the corresponding code file and offer to insert the method declaration.
For an example that uses custom event handlers, refer to the Hello, iOS Getting Started Guide.
Outline view
The iOS Designer can also display an interface's hierarchy of controls as an outline. The outline is available by selecting the Document Outline tab, as shown below:
The selected control in the outline view stays in sync with the selected control on the design surface. This feature is useful for selecting an item from a deeply nested interface hierarchy.
Revert to Xcode
It is possible to use the iOS Designer and Xcode Interface Builder interchangeably. To open a storyboard or a .xib file in Xcode Interface Builder, right-click on the file and select Open With > Xcode Interface Builder, as illustrated by the screenshot below:
After making edits in Xcode Interface Builder, save the file and return to Visual Studio for Mac. The changes will sync to the Xamarin.iOS project.
Revert to Xcode
It is possible to use the iOS Designer and Xcode Interface Builder interchangeably, however Xcode Interface Builder is only available on Mac. To open a storyboard or .xib file in Xcode Interface Builder on a Mac, open the solution containing the Xamarin.iOS project in Visual Studio for Mac, right-click on the file and select Open With > Xcode Interface Builder, as illustrated by the screenshot below:
After making edits in Xcode Interface Builder, save the file and return to Visual Studio for Mac. The changes will sync to the Xamarin.iOS project.
.xib support
The iOS Designer supports creating, editing, and managing .xib files. These are XML files that respresent single, custom views which can be added to an application's view hierarchy. A .xib file generally represents the interface for a single view or screen in an application, whereas a storyboard represents many screens and the transitions between them.
There are many opinions about which solution – .xib files, storyboards, or code – works best for creating and maintaining a user interface. In reality, there is no perfect solution, and it's always worth considering the best tool for the job at hand. That said, .xib files are generally most powerful when used to represent a custom view needed in multiple places in an app, such as a custom table view cell.
More documentation about using .xib files can be found in the following recipes:
Storyboard Download
For more information regarding the use of storyboards, refer to the Introduction to Storyboards.
This and other iOS Designer-related guides refer to the use of storyboards as the standard approach for building user interfaces, since most Xamarin.iOS new project templates provide a storyboard by default.
Summary
This guide provided an introduction to the iOS Designer, describing its features and outlining the tools it offers for designing beautiful user interfaces.
Related Links

Comments are closed.